微信内打开网页,自动识别,引导用户在浏览器里打开,且没有关闭按钮!
此方法在一定程度上可以减少域名被微信封杀掉的可能,适合某些特种行业!
不要小看这段简单的代码,某些有心人还将这段代码高价贩卖,现在免费分享!
.......................................................................................................................................................................................
<style type="text/css">
*{margin:0; padding:0;}
img{max-width: 100%;}
.test{height: 600px; max-width: 600px; font-size: 40px;}
</style>
<script type="text/javascript">
function is_weixin() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;
} else {
return false;
}
}
var isWeixin = is_weixin();
var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight;
console.log(winHeight);
function loadHtml(){
var div = document.createElement('div');
div.id = 'weixin-tip';
div.innerHTML = '<p><img src="/live_weixin.png" alt="微信打开"/></p>';
document.body.appendChild(div);
}
function loadStyleText(cssText) {
var style = document.createElement('style');
style.rel = 'stylesheet';
style.type = 'text/css';
try {
style.appendChild(document.createTextNode(cssText));
} catch (e) {
style.styleSheet.cssText = cssText; //ie9以下
}
var head=document.getElementsByTagName("head")[0]; //head标签之间加上style样式
head.appendChild(style);
}
var cssText = "#weixin-tip{position: fixed; left:0; top:0; background: rgba(0,0,0,0.8); filter:alpha(opacity=80); width: 100%; height:100%; z-index: 100;} #weixin-tip p{text-align: center; margin-top: 10%; padding:0 5%;}";
if(isWeixin){
loadHtml();
loadStyleText(cssText);
}
</script>
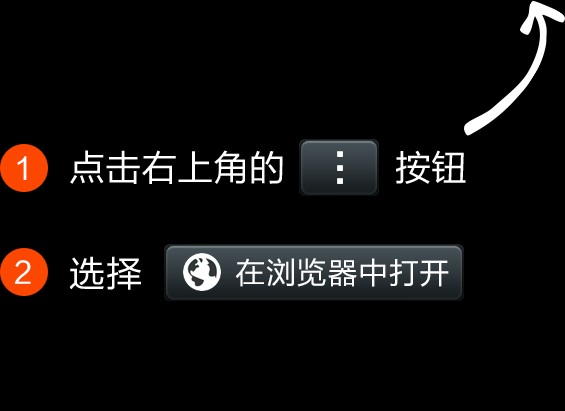
效果图如下: